If you are not familiar with "lightbox", go
here and click those awesome images. Yup, lightbox does that. Also, that page has instructions on how to do so. I am going to teach you how to implement it to your site.
The biggest concern here is the css file. Make sure you aren't using any of the classes or else it may cause issues with other elements that are using the same class. Please take a look at the
light box css first and see if it may cause problems with your elements but most likely it won't. I will say 90% it won't but who knows.
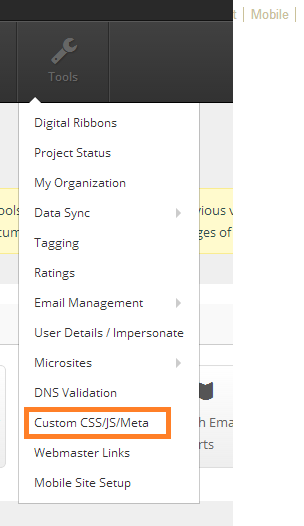
To add the Url for both js and css, you can go to Admin's page. It is found on the top right of your page.

When the page loads, click Tools and then select Custom CS/JS/Meta

Under "Custom CSS", add this link:
http://s3.amazonaws.com/higherlogiccloudfront/Custom/LightBox/lightbox.css
Under "Custom Javascript" add this link:
http://s3.amazonaws.com/higherlogiccloudfront/Custom/LightBox/lightbox-2.6.min.js
If there are multiple url link, make sure to separate it with " | " like this:

Click Save and it should be set.
Now everytime you want to add an image to a page that will have lightbox, you can add an attribute to the <a> tag. The attribute will be: data-lightbox="any-unique-name"
Here is part of the instruction that Lokesh made:

Thats it!
Here is my sample face with lightbox on.
CLICK ME!
The <a> tag will look like this:
<a href="http://hug.higherlogic.com/HigherLogic/directory/ImageDisplay.aspx?Key=3d2c4b39-d178-4345-aca5-c3a7b1a9705a"
data-lightbox="rossimage">CLICK ME!</a>
#How To